Slickstream and Nitropack
As with other caching plugins, Slickstream needs to be excluded from NitroPack's optimization. Here are instructions.
1. Login to the NitroPack dashboard by hitting login at the top right on nitropack.io.
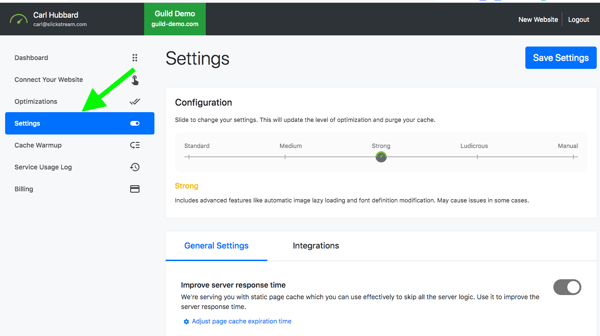
2. Once logged in, hit Settings in the menu on the left.

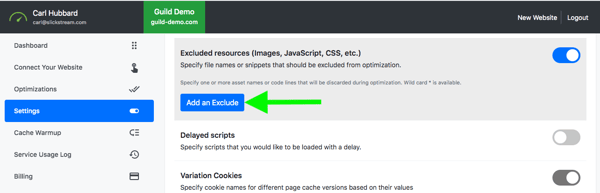
3. Scroll down to Excluded resources (Images, JavaScript, CSS, etc.). If you have no other excluded files, use the toggle switch on the right to turn on this setting.
Now hit the Add an Exclude button.

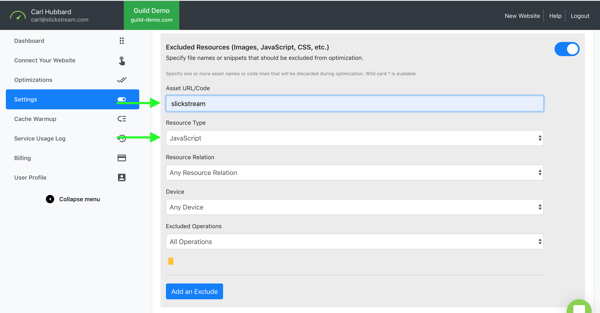
4. Fill in the Exclude details as follows.
Set the Asset URL/Code to slickstream
Set the Resource Type by hitting the pull down menu and choosing the JavaScript option.
Leave the other details with their default values.

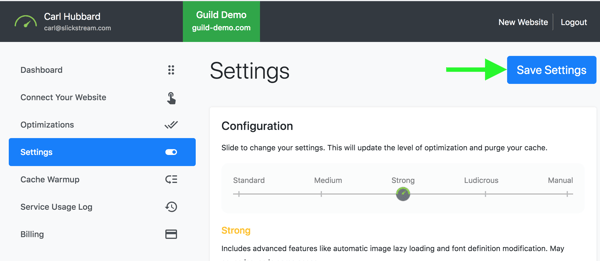
5. Scroll back up to the top of the page and hit Save Settings.

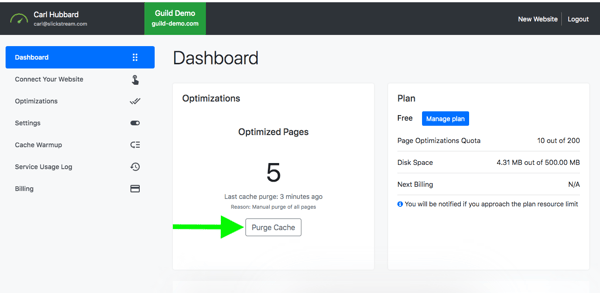
6. Now hit Dashboard in the menu on the left and then hit Purge Cache for the change to take effect.

If you have any problems or these instructions are in any way unclear, please contact Slickstream directly at support@slickstream.com.
