Injecting Ads in Search results
Slickstream provides a way for ad providers to inject advertisements into Slickstream’s search results.
When Slickstream loads on a page, it creates <div> elements as containers for these ads in the page’s DOM. One can configure the site so that each <div> will contain a unique class name that can be used to find and style these elements. For example, for a class name my-search-ad-slot, the nodes would look like the following:
<div id="slickSearchAdSlot1" class="my-search-ad-slot slick-search-ad-slot" slot="search-slot-1"></div>
<div id="slickSearchAdSlot2" class="my-search-ad-slot slick-search-ad-slot" slot="search-slot-2"></div>
<div id="slickSearchAdSlot3" class="my-search-ad-slot slick-search-ad-slot" slot="search-slot-3"></div>
<div id="slickSearchAdSlot4" class="my-search-ad-slot slick-search-ad-slot" slot="search-slot-4"></div>
Notice that in addition to adding the configured class name, these <div>s also include a generic slick-search-ad-slot class and have unique IDs assigned to them. These can be useful if the ad provider wants to be more specific in injecting ads in each slot.
Injecting Ads
One can use the DOM API to find these <div>s and Ads can be injected as children to these nodes.
document.querySelectorAll('.my-search-ad-slot').forEach((parent) => {
const adElement = createAdNode();
parent.appendChild(adElement);
});
When to inject the Ads
Slickstream is loaded dynamically on a page. It loads pretty quickly but there’s a chance that your Ad script may run before Slickstream has initialized. This will cause the script to not find the Ad-slot <divs> that Slickstream adds to the search results.
The following code snippet shows how to ensure Slickstream has initialized before injecting ads.
async function ensureSlickstream() {
if (window.slickstream) {
return;
}
return new Promise(resolve => {
document.addEventListener('slickstream-ready', () => {
resolve();
});
});
}
async function injectAds() {
// wait for slickstream to load
await ensureSlickstream();
// inject ads
document.querySelectorAll('.my-search-ad-slot').forEach((parent) => {
const adElement = createAdNode();
parent.appendChild(adElement);
});
}
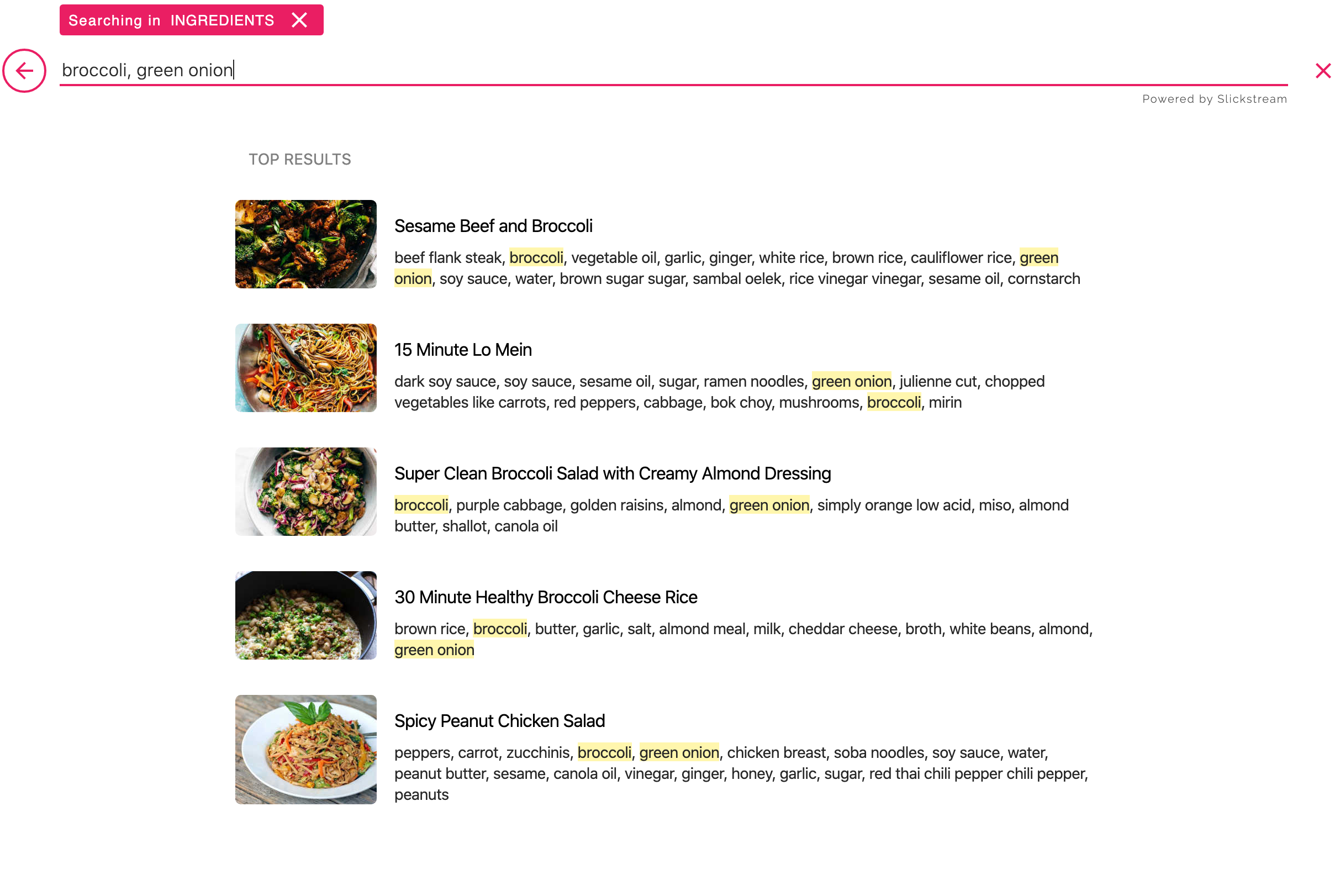
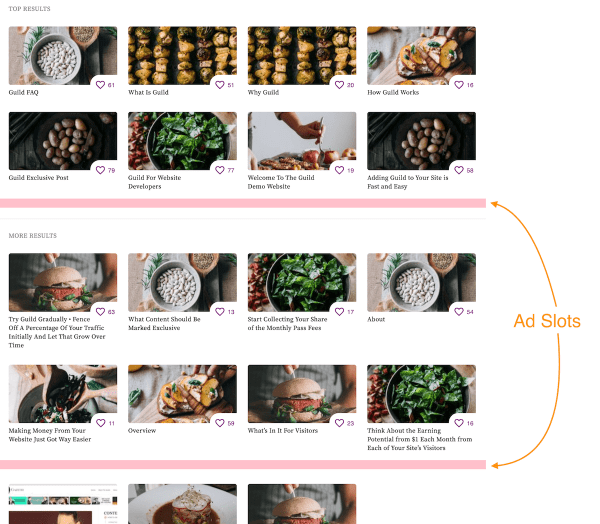
How the Ads appear
Slickstream search results are categorized under two sections ‘Top Results’ and ‘More Results’. One Ad slot is added after the ‘Top Results’ and then ad slots are added after every 12 search results. The number ‘12’ is not fixed and can be configured per site. A different number may also be chosen for mobile views.

The Ads are injected in full width <div>s in the search results. The <div>s do not have a size allocated to them but they will expand to the size of the Ads injected in them.