How to Configure the Slickstream Highlighter

The Slickstream Highlighter allows you to draw your readers’ attention to any element on your page. When the element comes into view, the rest of the content on the page is greyed out, temporarily highlighting the selected element.
Scroll down the page to see a live example.
Highlight Anything
The Slickstream Highlighter will highlight anything on your page.
- Text: A quote or specific paragraph you want to bring to your visitors' attention.
- Forms: A form you'd like your visitors to consider filling in. Highlighter will work with any form from any provider, including all inline subscription forms from all email service providers (ConvertKit, ActiveCampaign, etc.).
- Images: An image on the page you'd like to stand out.
- Custom elements: Any custom block of content like a recipe card or an infographic that you'd like to stand out.
- Calls to action: Any call to action you'd like to promote as the next step in your readers’ journey.
How to Enable the Highlighter
To highlight an email sign-up form you would just find the unique class or ID for your email service provider's form or form container that you have placed inline within your content. Use your browser's developer tools to view the page elements and inspect the form. You may see something similar to:
<form class="myESPform"></form>
In the in Highlighter > 'Selectors' fields in the Slickstream portal you would add .myESPform (with the dot before the selector to define to the system as a "class". If it were an ID it would be defined as #myESPform)
Alternatively, you may choose to target a container as a higher level depending on the nesting used by your theme. For example:
<div id="themeContainerForForm">
<form class="myESPform"></form>
</div>
In this example, we may choose to target "#themeContainerForForm" to ensure that entire container is used for the highlighter trigger.
How To Configure The Highlighter
The Slickstream Highlighter will highlight one element per page when it comes into view for the first time. Once an element is highlighted, it will not be highlighted again during that pageview. The element will be highlighted again only if the visitor navigates away from the page and then returns.
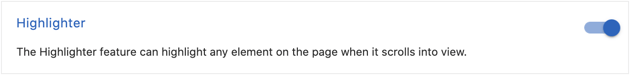
You can turn on the Highlighter Feature in the Slickstream portal.
Config > Features > turn on toggle. Hit the ‘Save’ button in the lower left corner.


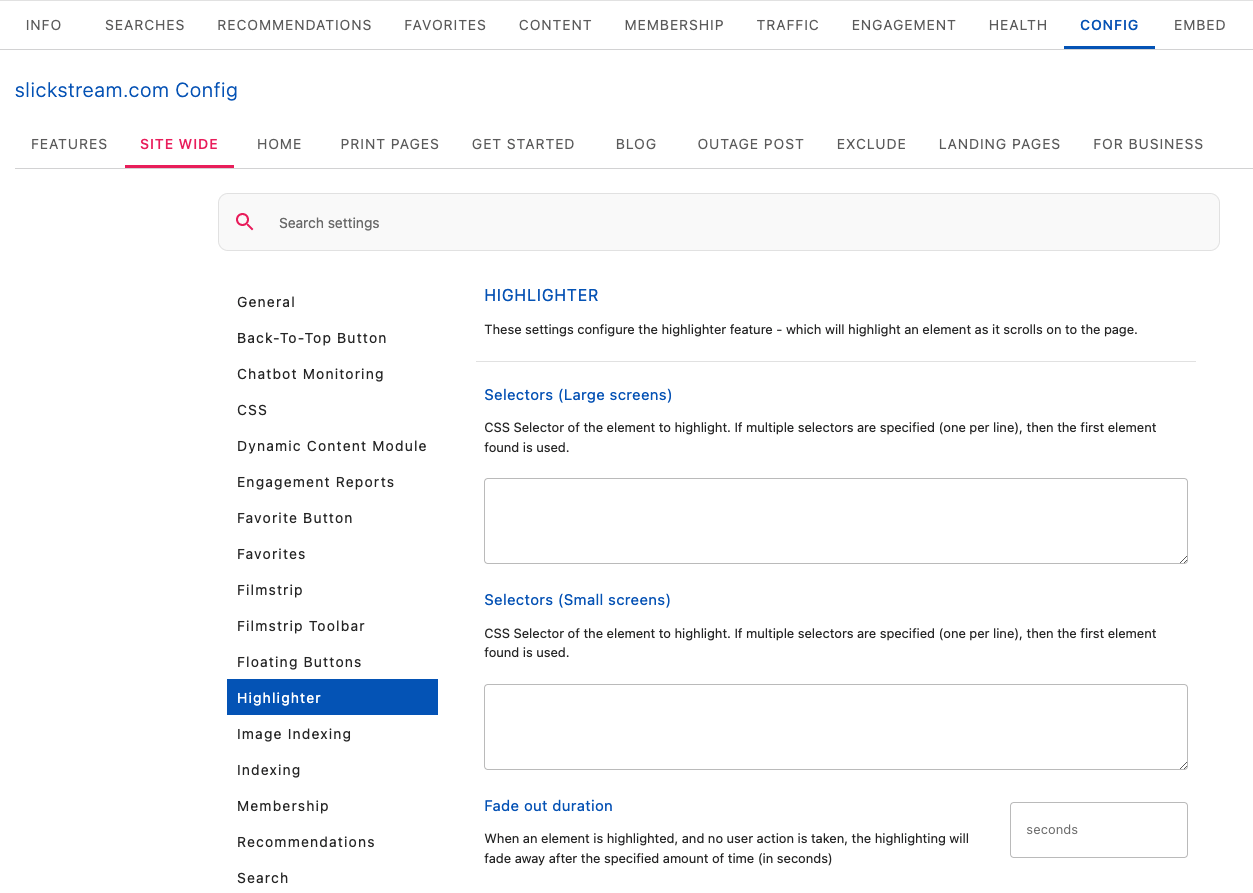
You can select the element to highlight on the ‘Site Wide’ tab.

Config > Site Wide > Highlighter > enter the CSS selectors
Enter the CSS selector(s) for the element you wish to highlight on desktop (large screens) and mobile (small screens). Most valid CSS selectors can be used. If you need help identifying a selector, don't hesitate to contact Slickstream Support.
You can also set the time for the element to remain highlighted if the visitor stops scrolling. The default is 10 seconds.
Config > Site Wide > Highlighter > Fade out duration > enter number of seconds
Below is an example of an element on this page that is being highlighted. To see the effect again, just refresh this page.

Additional Styling
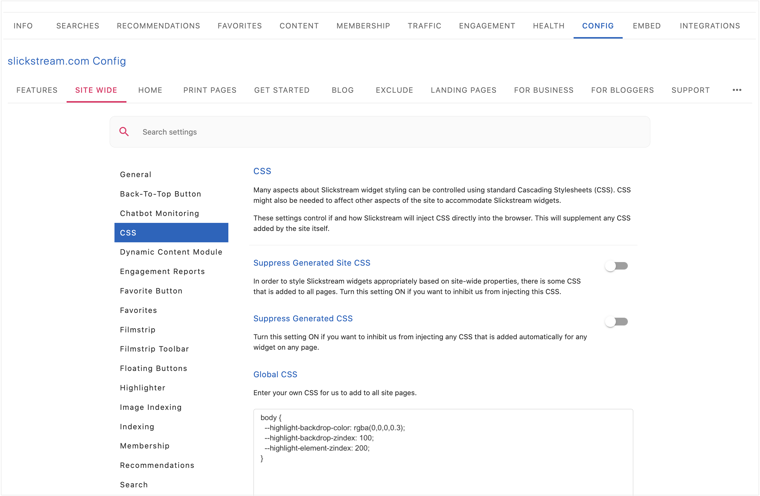
Some additional CSS properties can be used to control the highlighting behavior. These styles are applied to the body element on the page.
- highlight-backdrop-color: Sets the color of the backdrop. Default value is rgba(0,0,0,0.6)
- highlight-backdrop-zindex: Sets the z-index of the backdrop. Default value is 999.
- Highlight-element-zindex: Sets the z-index of the element being highlighted, when highlighted. This value should be higher than the z-index of the backdrop. Default value is 999999.
In addition to these CSS properties, the Highlighter will add a class name: highlighter-is-highlighting, to the specified element when it is being highlighted. This allows you to customize the look and feel of the element if you'd like it to change when highlighted.
To add these properties in the portal, select the CSS option under the Site Wide tab and add the properties in the Global CSS text box, as shown below.

If you have any questions about the Highlighter, don't hesitate to contact us at support@slickstream.com.

