Filmstrips, Toolbars, and How They Fit on Your Site
One of Slickstream's engagement suite feature is our "filmstrip" widget. This is a scrolling carousel of recommended posts. The recommendations adapt to the context. Viewers can scroll to find interesting posts and click on one to navigate to it.
The filmstrip can appear in two different ways on your site: inline within your page or as a "toolbar" stuck to the top of the page. We talk about these as two different widgets: the "filmstrip" (inline in the page), and the "filmstrip toolbar" (stuck to the top of the page).
The sticky filmstrip toolbar is positioned in an absolute way. It can be placed at the top of the page, or attached to the bottom of another sticky header/banner if your site has one.
The static filmstrip, on the other hand, is designed to sit inline within your page. As the viewer scrolls, the filmstrip moves along with the rest of the content and does not stick to the top of your page. Typically we recommend configuring the filmstrip to appear below the page banner and above the content.

When we set up a site for you, we do the work to position the filmstrip on your pages. This avoids you having to adjust your theme or templates to accommodate it. We accomplish this by injecting the widget into your page based on existing containers within your page's DOM (document object model).
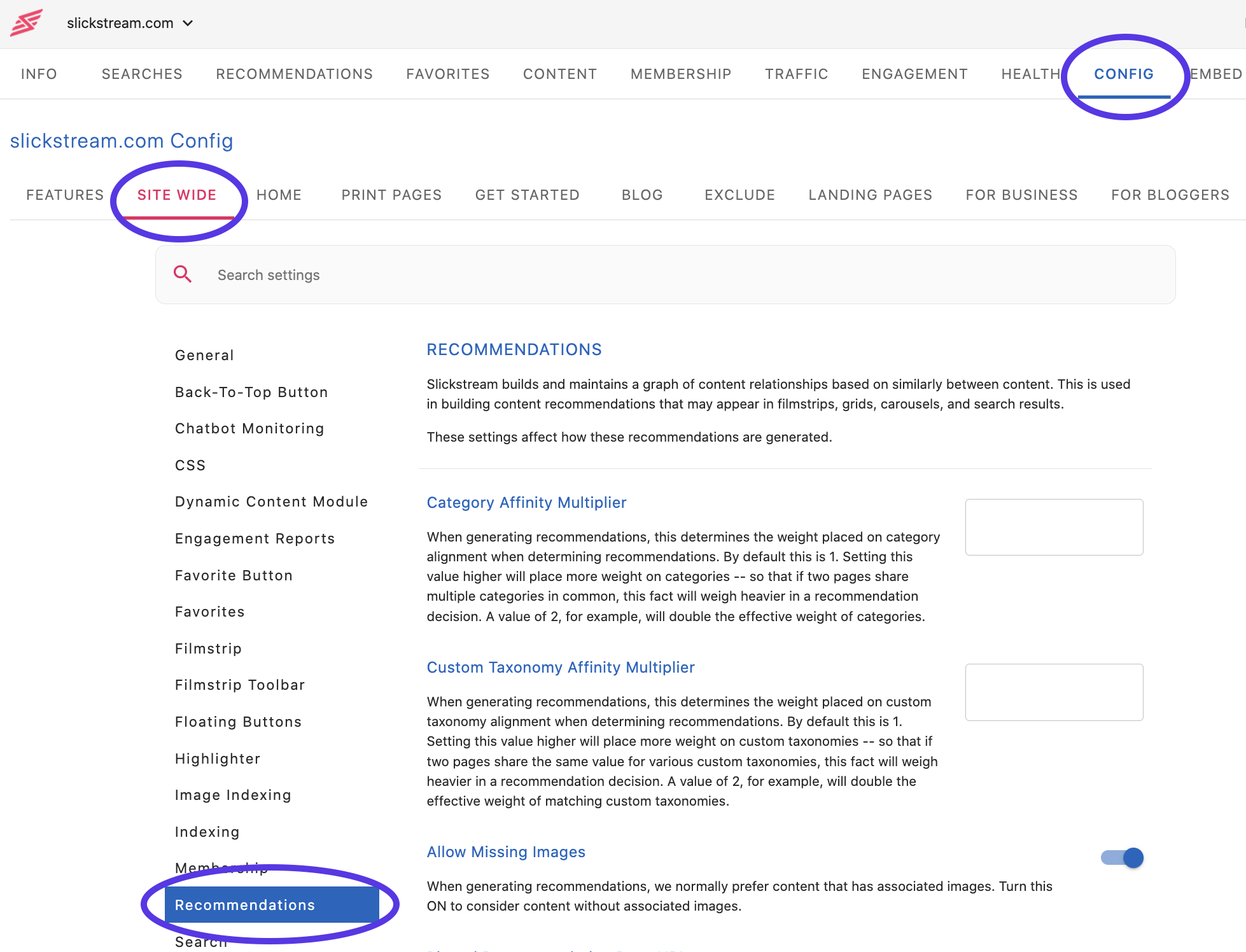
In the new Config page for your site, on each page group tab, you'll see a section for configuring the filmstrip on those pages. There are three options.

auto-inject: This means that we will inject a filmstrip at a location that we determined on the page when we set up your site -- typically just below the page banner/header -- although that may vary depending on the nature of your page layouts.
do-not-inject: This one is easiest to understand. It means that on the pages associated with the given group, the filmstrip will not appear inline in the content. (The filmstrip toolbar is controlled separately for each page group.)
inject-within-container: If you would like more control over where the filmstrip appears within your page, this option is for you. You (or your web developer) will need to add a
<div class="slick-film-strip"></div>
container into your page layout where you want the filmstrip to appear. Once Slickstream is loaded, it will populate that container. This has the added benefit that you can control the min-size of this container (using CSS styling) so that the space for the filmstrip is pre-allocated so that the page does not "jump" after Slickstream loads. If you use this option, be careful to consider all page layouts from mobile to large desktops. The filmstrip will adapt properly to the size of its container.